Digital Platforms
In today’s hyper-digital economy, consumers have access to more information than ever before. This means when a potential customer visits your website, you have a short timeframe to catch their attention. One of the quickest ways to lose that attention is a slow-loading website.
A faster website can mean happier visitors and better conversion rates. If your pages load quickly, you have a better chance of keeping people engaged, lowering your bounce rate and increasing your conversion rate.
Page load times are a significant ranking factor for search engines like Google. This means that fast load times are vital to attracting users to your site as well as keeping them there and engaging with them.
Time is Money
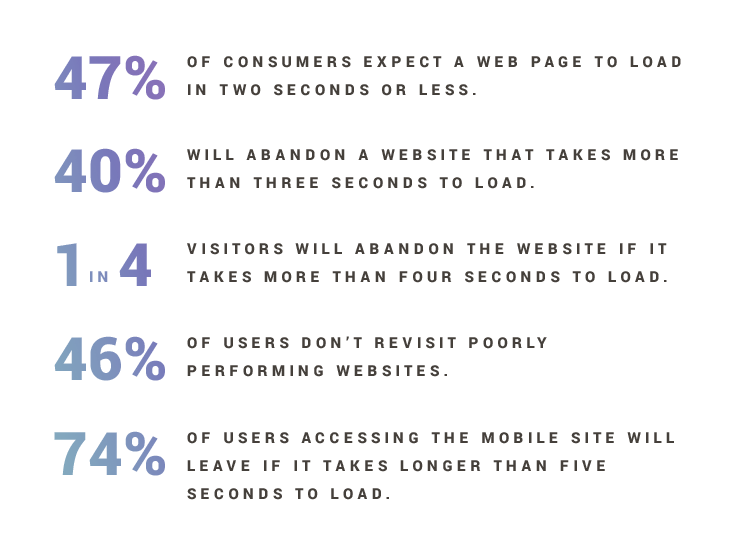
For modern consumers, faster is better. Your website must be lightning-quick, or you will lose customers and revenue. Consider the following:

Each of these actions creates dissatisfied customers and can have a significant impact on sales:
- Around 79 percent of dissatisfied customers no longer revisit underperforming websites.
- Approximately 46 percent develop a lasting negative impression.
- Even worse, 44 percent share their poor shopping experience with others.
When applied to actual businesses, the importance of performance becomes even clearer:
- Google has reported that 500 milliseconds of extra load time caused 20 percent fewer searches and that trimming page size by 30 percent resulted in 30 percent more map requests.
- Shopzilla found that speeding up their website by 5 seconds increased their conversion rate 7 to 12 percent.
A Delicate Balance
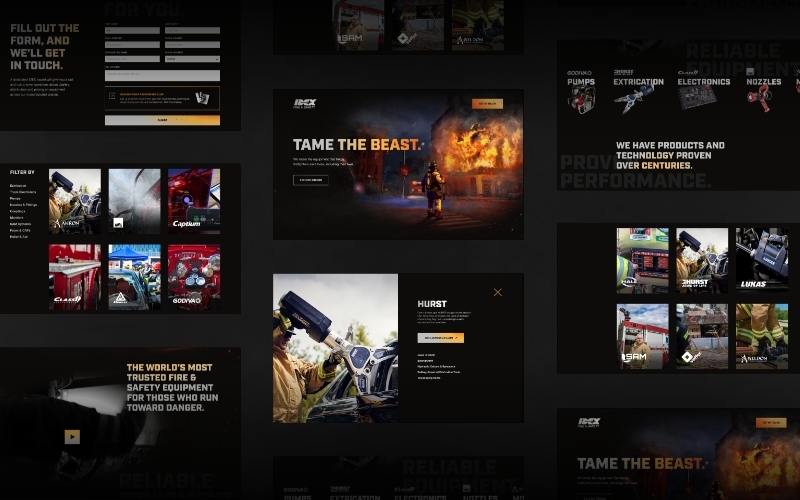
When we build new platforms, we try to strike a balance between optimizing for site performance and providing a rich, interactive experience for the visitor.
While enhancements such as animations can add a lot to the user experience, they can also take a toll on performance. To find a balance, we must weigh the value these enhancements add to the experience against the speed requirements.
Tips for Optimizing Website Performance
Below are a few tips to ensure your website is performing to the level today’s consumers expect.
Minimize Server Requests
Each time you visit a website, your web browser pings the web server that hosts the site and requests that the server send the files contained in the destination page. These files typically contain text, images and any multimedia that exist on the page.
Once the server receives the request from your browser, it delivers the files. The browser then renders the destination page.
This means that the more files on your website, the more server requests your browser will need to make. The more server requests, the longer your site takes to load. Minimizing the number of requests decreases page load times.
Web files typically consist of markup, styles, scripts and images. Keeping the first three to a single file is a good general practice for limiting the number of server requests.
In addition to minimizing server requests, it’s also helpful to focus pages so that they’re not trying to do too many things at once. Maintaining a singular focus for each page streamlines the amount of content required for that page, thus minimizing the size of the information the server needs to return.
Images
Images typically make up more than half of the information returned by a server, thus making them a prime candidate for optimization. Images are one of the largest contributors to page weight and, as such, should be used only when they enhance the user experience. Recent studies have shown that:
- Images take up 63 percent of a web page's download bytes.
- Images doubled in size from 2012 to 2015.
- Images make up as much as 95 percent of mobile app content.
- Articles with images get 94 percent more total views.
Let’s face it: today’s users expect rich, engaging experiences that use images as much as possible. This requires striking a delicate balance between providing these immersive experiences and ensuring that the website performs as well as possible.
Fortunately, optimizing images is one of the easiest ways to improve your site’s page load times. One of the first steps is to ensure you are using the optimal image format. For example, JPEG images are typically smaller files, but they may be low-quality. PNG images, on the other hand, may be larger files but can be higher quality.
The next most important step is to ensure that the size of the image sent from the server closely matches the image size that will be displayed to the user. For example, if your company logo is only displayed in a small size on your website, make sure that the image file you upload in the CMS is not twice that size.
Caching
In addition to limiting the number of server requests, you should also make sure that the files the server sends to users are cached in their browsers, ensuring that all subsequent requests will not require users to reload those same files.
When you view websites, your browser can save a copy of images, stylesheets, javascript or the entire page. The next time the browser needs that resource (e.g., image), it doesn’t have to download it again. Fewer downloads equal a faster website and happier customers.
There’s just no getting around the fact that fractions of a second can make the difference between online success and failure. Faster websites and pages are proven to significantly increase online sales. As technology improves and consumers continue to demand more, it’s essential to gain a true understanding of your website's performance and ensure that you are providing the best experience possible.
You might also be interested in:
Websites 101: Developer Jargon
To Reach Your Customers Online, Embrace Progressive Enhancement